MastodonからTwitterへの転送は色々やり方はありますが、
今回はn8nを使う手段を取りました。
前提条件
- モロヘイヤ導入済み
- 転送する投稿はすべて特定のハッシュタグがある公開投稿
- n8nインストール済み
- Twitter APIキーを取得済み
実装
今回は、10分おきにモロヘイヤのタグフィードを確認して、新着があればTwitterに投稿するという流れにしました。

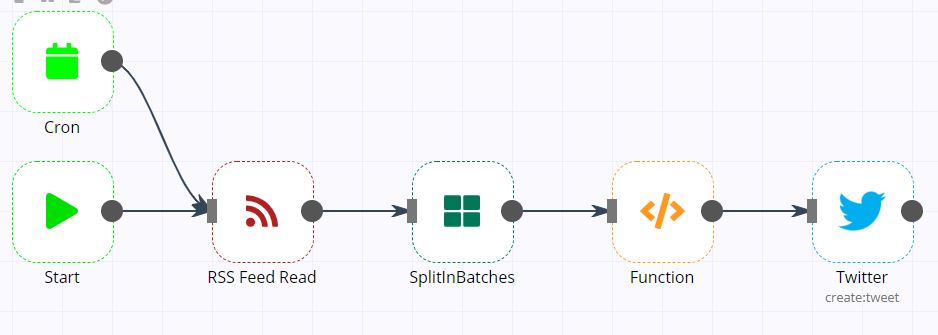
使うノードはこんな感じです。
RSSを取得、必要な個数分だけ抽出、新着のチェック、Twitterへの投稿。
Cron
10分おきにしました
RSS Feed Read
モロヘイヤで生成されるタグフィードを指定するだけです。
SplitInBatches
フィードの個数を指定できます。
私は、5個を指定しました。
なので、最大5個まで新着を投稿できます。
10分間で6回投稿していた場合は、1個スルーされることになりますが、そんなに頻繁に投稿しないし、
そもそもTwitterに凍結されそうですねw
Function
5個のフィードが新着であるか確認し、新着のみを次のノードに渡します。
const staticData = getWorkflowStaticData('global');
var pushitem= []
if (staticData.lastIsoData === undefined) {
lastUnixDate = Date.parse('01 Jan 1970 00:00:00 GMT')
} else {
lastUnixDate = Date.parse(staticData.lastIsoData)
}
items.reverse().forEach((val, index) => {
currentIsoDate = val.json.isoDate
val.json.title = val.json.title.replace("[@[email protected]]","")
val.json.title = val.json.title.replace("#ニノクロ","")
currentUnixDate = Date.parse(currentIsoDate)
if (lastUnixDate < currentUnixDate) {
staticData.lastIsoData = currentIsoDate
pushitem.push(val)
}
});
return pushitem
投稿者とタグは消すことにしました。
お一人様なので投稿者を判別する必要はなしです。
事前にAPIキーを取得して登録しておきます。 createを選択して完了です。
動かす
WorkflowStaticDataはテスト実行では取得できないので、実際に動くかは本当に動かさないとわかりません。
とりあえず、右上からActiveにトグルを変更して、Workflow Executionsを確認します。
無事動いてることを確認したら完了、失敗していてもどこでエラーが出ているか判断できます。
おわり
このやり方だったらIFTTTとかもあるんですが、なんとなく今回はn8nに挑戦してみました。
新着のチェックを自分でコード書かないといけない面倒くささはあるものの、自由度は高いし、このコード自体は汎用的なのでなんにでも使えそうです。
何よりJavaScript出かけるのが楽でした。
とりあえず私のなかだとこれ以外に使う用途がないのでなんかn8nを無駄にしている気がしますが、
これは安定して動いていますし、少し前に話題になっていたものを試せたので満足してます。
てなわけで、この辺で。


Comments
No comments yet. Be the first to react!